昨天收到一个客户求助,用python dash框架开发的程序运行报错了。
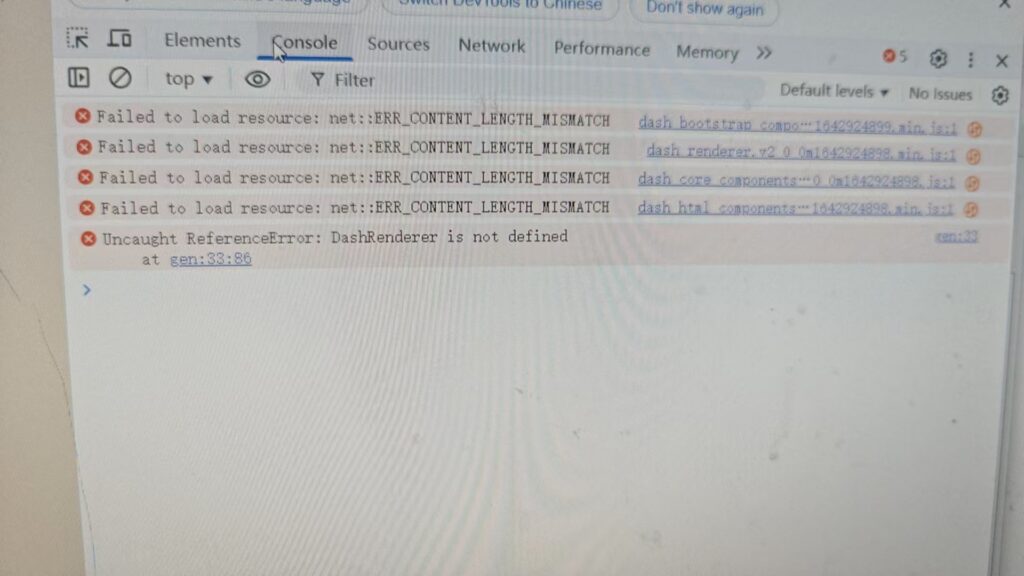
客户发来的浏览器控制台报错信息如下:

我们可以看到错误信息是:
Failed to load resource: net::ERR_CONTENT_LENGTH_MISMATCH
Uncaught ReferenceError: DashRenderer is not defined主要是ERR_CONTENT_LENGTH_MISMATCH这个错误,这个错误通常表示服务器返回的 Content-Length 头指定的内容长度与实际传输的长度不一致。原因可能有:
- 文件未完整上传或被损坏
- 被代理服务器(如 Nginx)截断
- 服务端 gzip 压缩配置错误
- 虚拟环境中的某些包没有正确安装或版本不匹配
查看了一下服务器环境,是通过nginx反代dash来运行的,首先排除是否是gzip压缩导致的,通过在nginx添加配置gzip off关掉gzip压缩,发现问题仍然存在。
然后尝试关闭nginx缓存:
proxy_buffering off;问题解决!!
🔧 proxy_buffering off; 的作用
默认情况下,Nginx 会先把后端服务器的响应内容缓存到内存或磁盘中,等缓冲区装满或者传输结束后,再统一返回给客户端。这就是所谓的“响应缓冲”。
而设置:proxy_buffering off;则是告诉 Nginx:“不要缓存响应数据,而是直接把后端返回的数据一点一点地实时转发给客户端。”
在客户发来的错误截图中,可以看到,Dash 应用中,浏览器需要加载很多 JS 资源,比如:dash_core_components.min.js、dash_renderer.min.js,这些资源文件一般通过 Flask(或 Dash)后台动态提供给浏览器。如果 Nginx 开启了 proxy_buffering,但配置不当(例如 Content-Length、gzip 等不一致),就可能导致:
- 浏览器收到的数据长度不对(出现
ERR_CONTENT_LENGTH_MISMATCH) - JavaScript 文件加载失败,从而导致
DashRenderer is not defined
关闭 proxy_buffering 后,Nginx 不再尝试缓存和处理这些文件,而是原样转发给浏览器,避免了出错。