一、血泪故事会:为什么你的视频播不了?
昨天隔壁工位老王的旅游网站突然被客户投诉,所有风光展示视频都变成「白屏黑洞」。最后发现是IIS把.mp4文件当成二进制流推给浏览器,导致视频无法解析。今天我们就用5分钟根治这个顽疾!(╯‵□′)╯︵┻━┻
二、MIME类型急救知识包
1. 什么是MIME类型?
就像文件身份证,告诉浏览器「我是谁,该怎么打开」。当IIS遇到不认识的文件类型时,会默认使用application/octet-stream(二进制流),这就是视频无法播放的元凶!
2. MP4的正确打开方式
- 正确姿势:
video/mp4(推荐!浏览器自动调用播放器) - 备胎方案:
application/mp4(部分老系统兼容) - 错误示范:
application/octet-stream(默认导致播放失败的罪魁祸首)
📌 行业冷知识:根据RFC 4337标准,MP4官方MIME类型是
video/mp4
三、图形界面配置四步曲(附灵魂图解)
步骤1:召唤IIS管理器
Win + R 输入inetmgr,就像打开阿拉丁神灯一样~
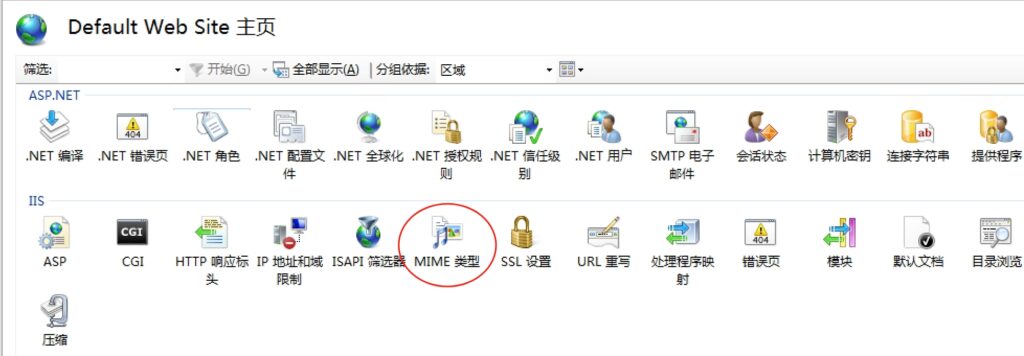
步骤2:定位MIME设置

步骤3:添加新条目
点击右侧【添加】按钮,填写魔法参数:
文件扩展名: .mp4
MIME类型: video/mp4步骤4:重启大法好
操作完成后一定要右键选择【重新启动】站点,就像给服务器做心肺复苏!
四、命令行高手模式(批量部署必备)
# 添加MP4类型
Add-WebConfigurationProperty -pspath 'MACHINE/WEBROOT/APPHOST' -filter "system.webServer/staticContent" -name "." -value @{fileExtension='.mp4';mimeType='video/mp4'}
# 立即生效咒语
iisreset /noforce五、疑难杂症急诊室
症状1:配置后仍然无法播放
- 检查清单:
- 清除浏览器缓存(Ctrl + Shift + Del)
- 检查文件权限(右键文件→属性→安全)
- 查看HTTP响应头(F12开发者工具)
症状2:服务器报404错误
<!-- 在web.config中加入 -->
<system.webServer>
<staticContent>
<remove fileExtension=".mp4" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
</system.webServer>六、安全加固小课堂
危险操作预警!
⚠️ 不要图省事添加<mimeMap fileExtension=".*" ... />,这相当于给黑客开后门!
推荐白名单策略
<staticContent>
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
<mimeMap fileExtension=".webm" mimeType="video/webm" />
<!-- 显式声明允许的视频格式 -->
</staticContent>七、跨版本兼容指南
| IIS版本 | 特殊说明 |
|---|---|
| IIS 7.x | 需要安装静态内容模块 |
| IIS 8+ | 原生支持H.264编码 |
| IIS 10 | 支持HTTP/2视频流 |
🎯 实战演练:访问你的视频地址,用https://tools.keycdn.com/curl检查MIME类型是否显示为
video/mp4,看到绿色的正确标识就可以开香槟啦!🍾
如果还有任何悬案未破,欢迎在评论区召唤技术支援小队! (•̀ᴗ•́)و ̑̑